오픈 API를 가지고 프로그래밍을 하려고 하니 Ruby에 대해서 공부를 하게 되면서 metaWeblog에 대해 공부를 하게 되었습니다.
metaWeblog란?
blogger의 단점을 보완하기 위해 Dave Winer 에 의해 2002년도에 만들어진 블로그를 다루기 위한 interface API입니다.
The MetaWeblog API is an application programming interface created by software developer Dave Winer that enables weblog entries to be written, edited, and deleted using web services.- Wikipedia : metaWeblog
XML-RPC API들
- metaWeblog.newPost (blogid, username, password, struct, publish)
- metaWeblog.editPost (postid, username, password, struct, publish)
- metaWeblog.getPost (postid, username, password)
- metaWeblog.newMediaObject (blogid, username, password, struct)
- metaWeblog.getCategories (blogid, username, password)
- metaWeblog.getRecentPosts (blogid, username, password, numberOfPosts)
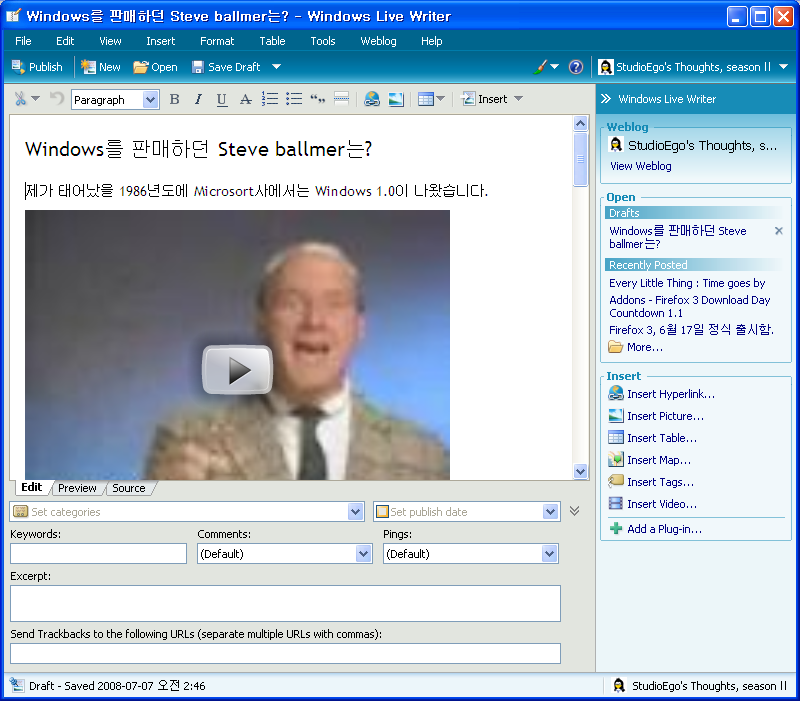
위의 API를 적용하여 프로그램을 만든 것이 Windows Live writer등이 있습니다.
위의 API를 가지고 Ruby로 tistory에 글을 올려 보게 하였습니다.
여기서는 BlogAPI가 필요합니다. BlogAPI에 대한 것은 [기타설정] BlogAPI 를 활용해봅시다를 참조하시면 됩니다.

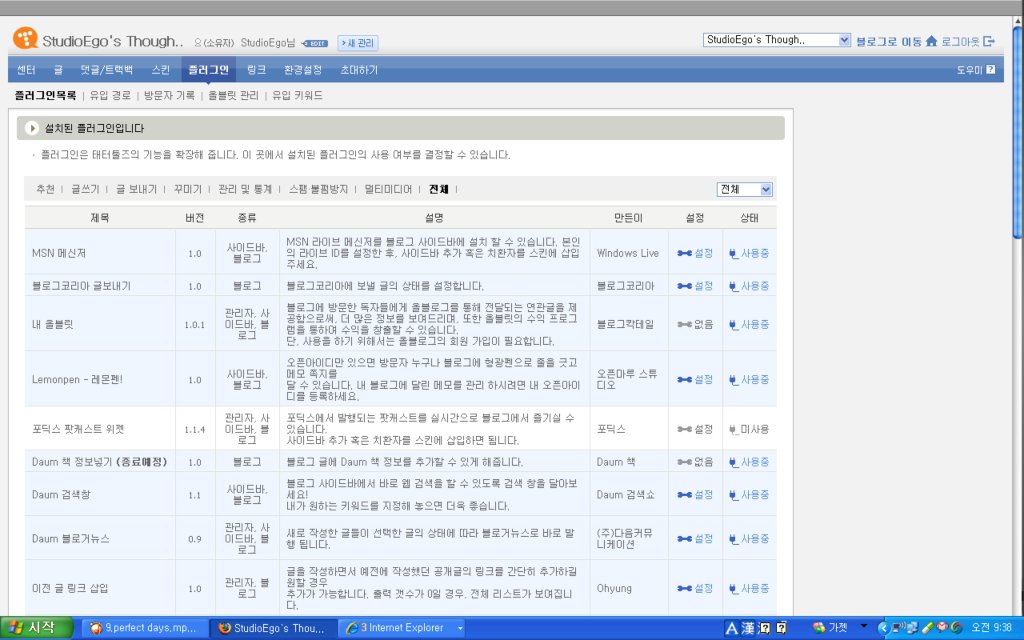
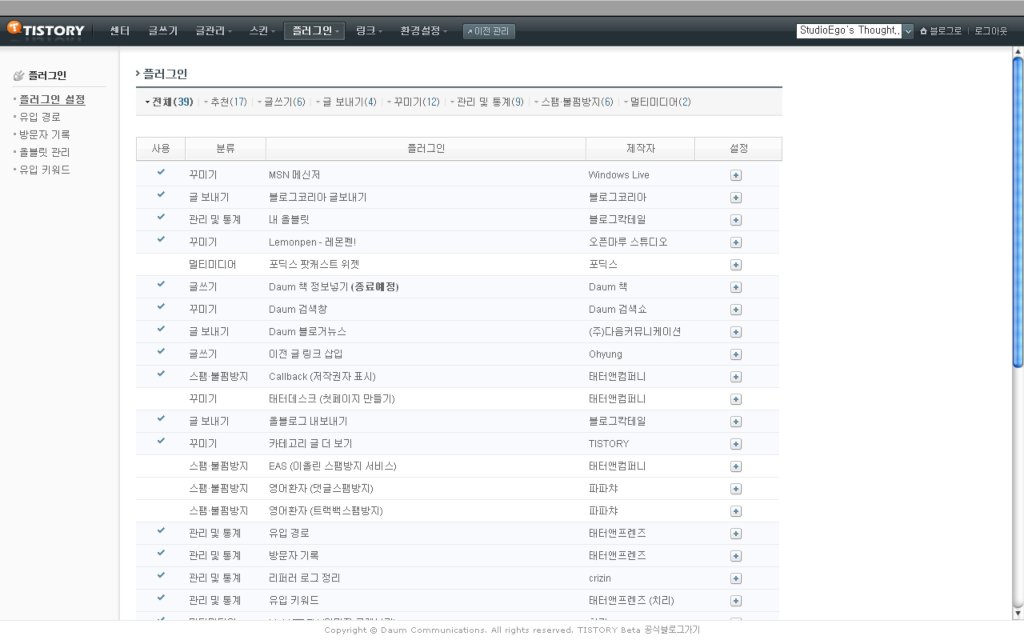
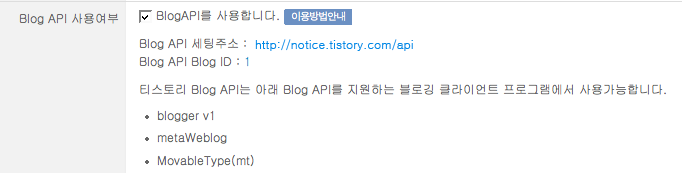
관리자 메뉴에서 BlogAPI사용여부를 통해서 외부에서도 글을 쓸수있다.
티스토리 블로그 관리자 페이지에서 'BlogAPI 세팅주소' 와 ' BlogAPI Blog ID'를 얻을 수 있다.
티스토리에서 BlogAPI를 사용할 떄에 인자값으로 주는 username, password, blogid는 아래와 같이 사용하면 됩니다.
- username은 티스토리 관리자로 로그인할 때 사용하는 이메일 주소
- password는 티스토리 관리자로 로그인할 때 사용하는 비밀번호
- blogid는 ' BlogAPI Blog ID'
newPost()에서 인자값으로 주는 것에 대한 설명입니다.
- blogid는 'BlogAPI Blog ID'
- username은 티스토리 관리자로 로그인할 때 사용하는 이메일 주소
- password는 티스토리 관리자로 로그인할 때 사용하는 비밀번호
- struct는 새로운 포스트를 작성할때의 구조체
- publish는 글을 작성할때 공개인지, 비공개인지를 확인해주는 인자값 (true, false)
아래는 ruby code입니다.
require "xmlrpc/client"여기서 struct로 이용하는 post는 글을 올릴때 사용합니다.
api_address = '[자신의 BlogAPI 세팅 주소]'
server = XMLRPC::Client.new2(api_address)
post = {
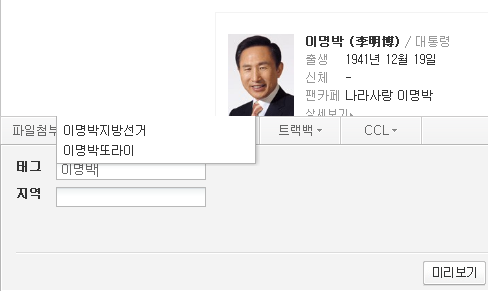
"title" => "Ruby를 이용하여 Tistory에 글쓰기",
"categories"=> ["컴퓨터"],
"description" => "Ruby를 이용하여 Tistory에 글 쓰고 있습니다.<br/>
MetaWeblog라는 API를 가지고 Tistory에 글을 쓰고 올리니깐 재미가 있군요<br/>
이번에 제 5회 다음 DevDay에 신청을 한다고 Ruby를 가지고 Test를 하고 있습니다.<br/>
여성쿼터제가 있다는데 여성분 모아서 갈 수 있을 것 같기도 하고 아이디어가 시급 ㅠㅠ<br/>
Tistory를 활용한 API등을 생각을 하다 Flickr API를 사용할까 Daum API를 사용할까 고민중 @.@
<br/>2008.8.8<br/>
- Written by StudioEgo (성대현)",
}
server.call('metaWeblog.newPost','[BlogAPI ID]', '티스토리 로그인 메일주소','티스토리 로그인 비밀번호', post, true)
title는 포스트에 넣을 제목
categories는 포스트에 넣을 카테고리, 본인이 만든 카테고리의 이름을 넣으면 됨. 없는 카테고리 쓰면 분류없음으로 나옵니다.
description 은 포스트에 넣을 본문입니다.
티스토리서 제공하는 metaWeblog API를 이용하여 Ruby 코드를 넣어보니 글 올라가는 것에 신기했지요.
그러나 비밀번호를 직접 넣어야 하는 것에 약간은 보안의 위험성이 있는 것 같습니다.
누가 패킷스니핑하여 티스토리 로그인 메일주소와 티스토리 로그인 비밀번호를 알아 내서 주인 몰래 글을 지우고등의 일이 일어날 가능성이 있지요.
이글루스에서는 비밀번호를 직접 넣지 않고 보안에 신경을 쓴 듯 API Key를 제공하여 암호 대신 사용하더군요.
Tistory관계자분게서는 암호를 직접 넣는 것 대신에 API Key를 사용하여 넣는 것이 보안에 좋을 듯한 생각을 해보았습니다.
metaWeblog로 사용하는 Windows Live Writer도 암호를 넣는 문제때문에 갑자기 쓰기가 껄끄러워지더군요.
Referrence
MetaWeblog API specification
ps. Ruby를 이용하여 블로그도 만들어보고 별에 별 기능들을 사용해보니, ruby에 대해서 전반적으로 모르고도 가독성이 좋아서 금방 배울 수 있어서 좋더군요. 제 5회 다음 DevDay에 붙었으면 하는 바람이 있습니다.
'컴퓨터 > Open source' 카테고리의 다른 글
| 존 카멕(John Carmack) - Doom 3 게임 엔진 오픈소스 공개 준비 완료. (1) | 2011.11.02 |
|---|---|
| The Architecture of Open Source Applications - 오픈소스 애플리케이션의 구조 (0) | 2011.05.24 |
| Firefox 3, 기네스북에 등재되었습니다. (0) | 2008.07.12 |
| Firefox 3.0.1 (build 1) 이 나옴. (0) | 2008.07.10 |
| Firefox 3 Download Day에 참여함 (2) | 2008.06.18 |
 Buy me a coffee
Buy me a coffee