티스토리 쫑파티때 찍은 모든 사진들을 다 올립니다.
우선 사진 부터 올리고 제대로 된 후기는 나중에 올립니다. 아래는 저의 간단한 감상입니다.

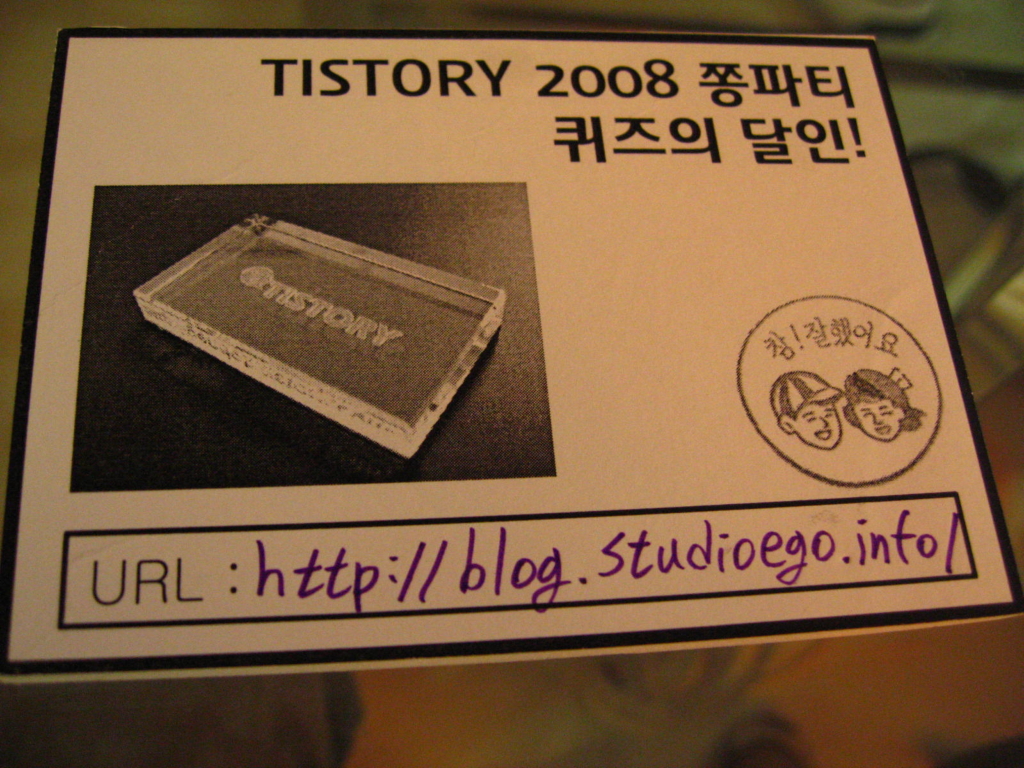
티스토리 쫑파티에서 받은 네임택. 그러나 반납.

홍문관 엘리베이터를 처음(?) 타고 신기해서 찍은 사진

여기가 홍문관 14층에 위치한 다음 홍대사옥!

Tistory Party에 드디어 왔습니다.

홍문관(R동) 14층에서 본 제2신관(T동) 사진

홍문관(R동) 14층에서 본 문헌관 사진

이번 Tistory 2008쫑파티에서 책도장을 선물 받았습니다. 선물 받은 책도장은 조만간 올 것 같군요.

티스토리 쫑파티가 끝나고 나서 찍은 다음 커뮤니케이션 심볼 사진. 다음에도 오길 기대하면서.
제2신관에서 선풍기 바람으로 작업하다 시간이 되었길래 천천히 10분도 걸리지 않고 홍문관 14층까지 엘리베이터타고 갔다. 정말 다음 홍대사옥이 가깝다는 것을 느끼게 되었다.
홍문관을 갈때마다 느끼는 것이, 여기가 내가 다니고 있는 홍익대학교가 맞는지가 궁금할 정도로 시설이 잘 되어있다. 내가 있는 제2신관이라는 곳은 신관이라는 이름이 무색할 정도로 시설이 노후화되었는데, 홍문관 시설을 볼때마다 수업을 홍문관에서 듣고 싶은 생각을 해보았다. (이번 4학년 2학기에 개설된 교양들을 보니깐 홍문관에서 수업개설한 교양들 치고 내가 듣고 싶은 과목이 전혀 없다는것이 안습 ㅠㅠ. 계속 제2신관에서 전공듣고 졸업작품만들고, C동에서 영어 수업듣고 B동에서 경영대 수업들으라는 계시가 들려왔다.)
이번에 얻은 수확은 많은 파워블로거들을 만나뵙게 되었고, 티스토리 직원분들께서 절 옆에서 지켜보고 있다는 사실에 무서웠다. 그리고 책도장 또 받았다 ^^ (다음에 일하시는 Channy님께서 주신 티스토리 초대장으로 만든 블로그에서 크리스탈도장이 당첨되어서 studioego.tistory.com으로 받았는데 이번에는 내 2차 도메인인 blog.studioego.info로 삽입된 크리스탈 도장이 새로 나올 것 같아서 기분이 좋다.)
그리고 홍문관에서 바라보는 학교 야경도 볼만 하였다. 학교 졸업하고 나서 홍문관에서 일하고 싶은 생각을 해보았다. (그러면 학교를 몇년동안 다니게 되는 영광을 얻게 될 것인가?)
'티스토리 베타테스트' 카테고리의 다른 글
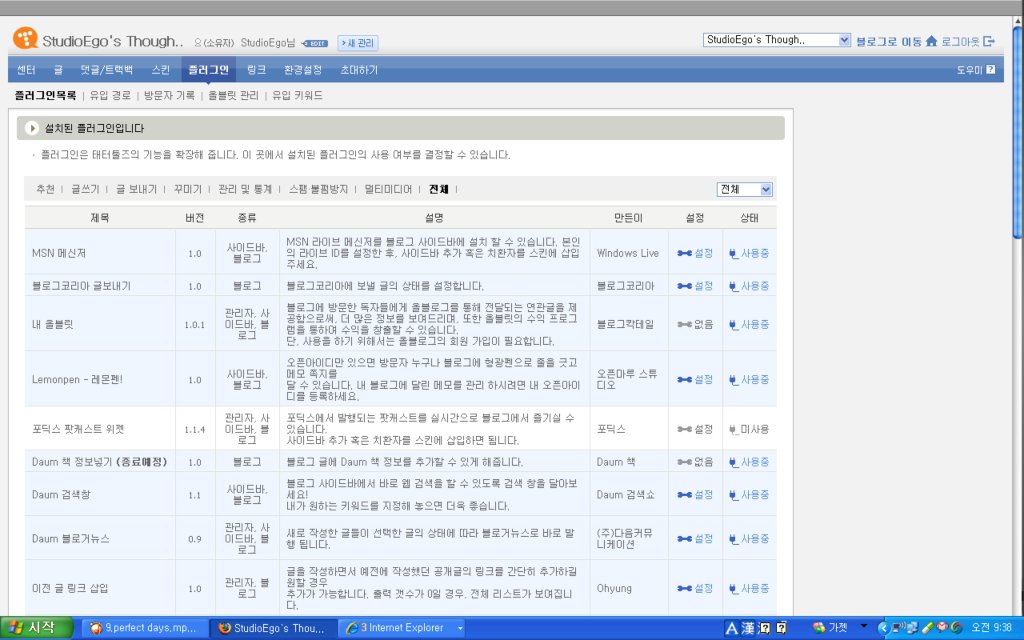
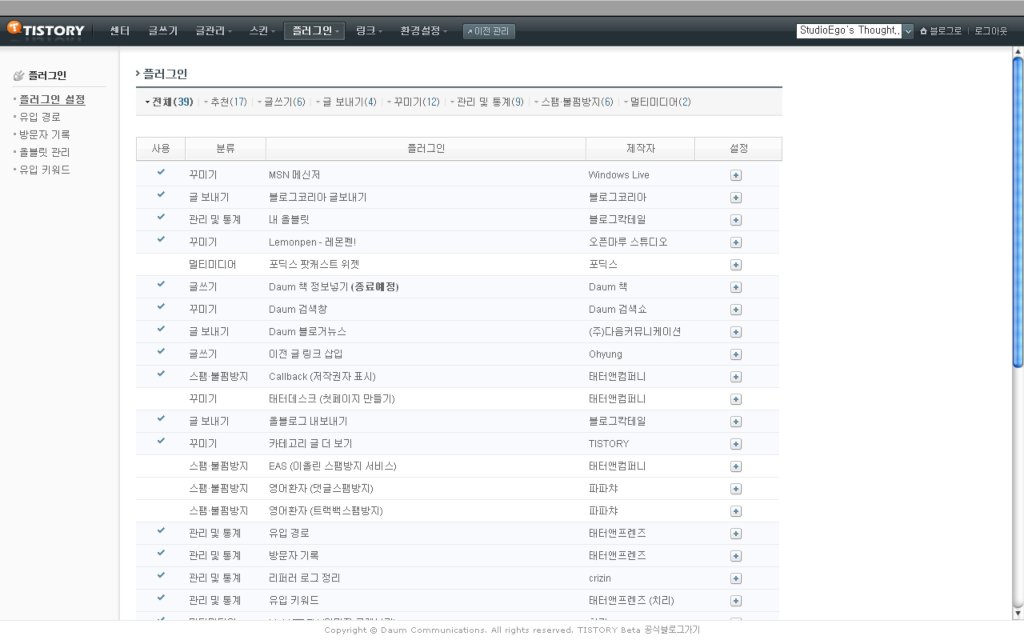
| [미션7] 플러그인에 대해 (0) | 2008.07.31 |
|---|---|
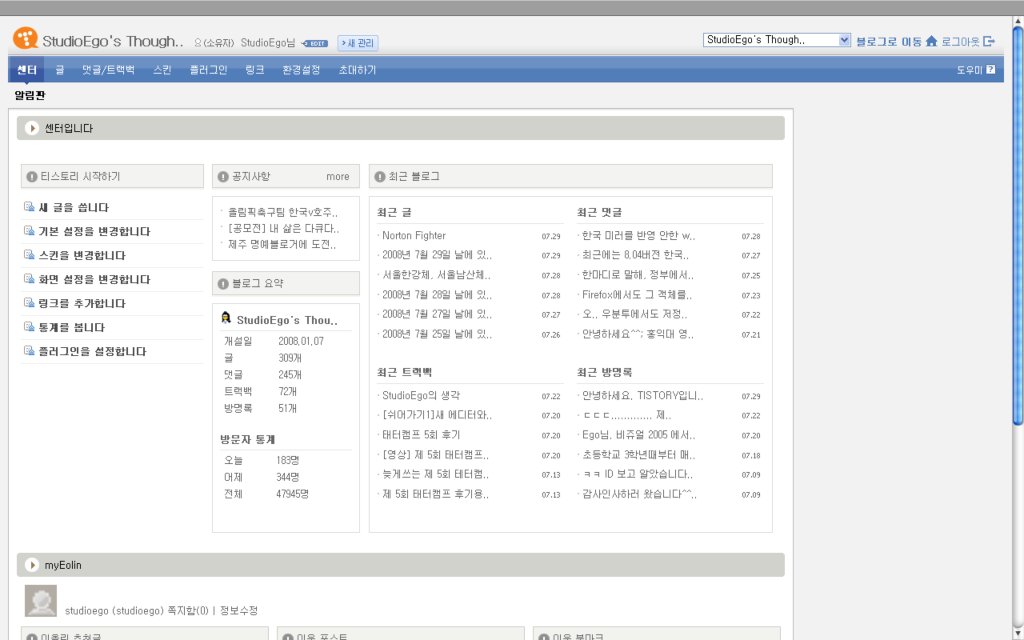
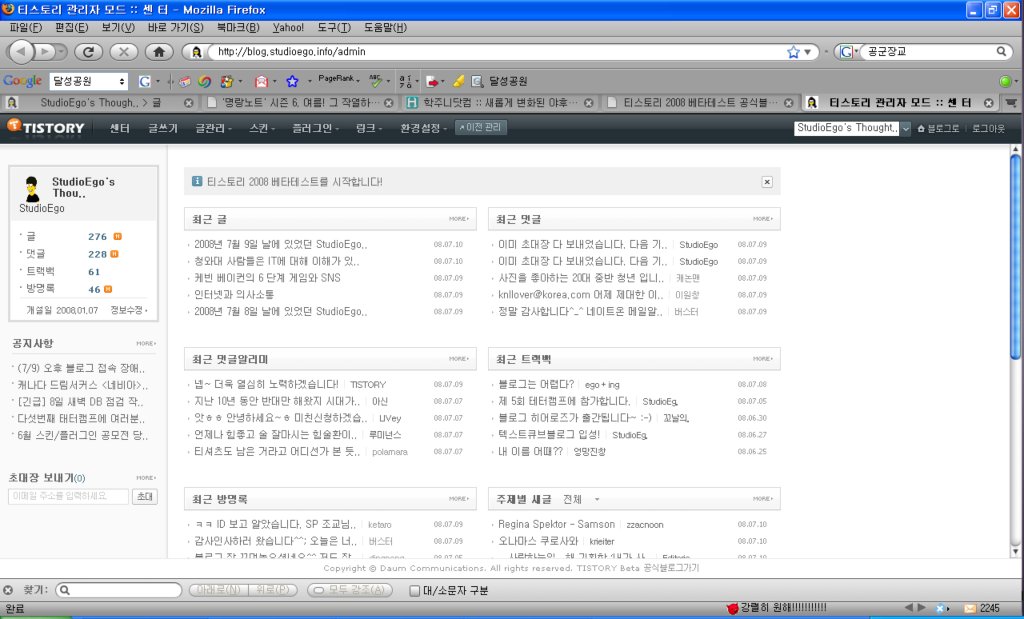
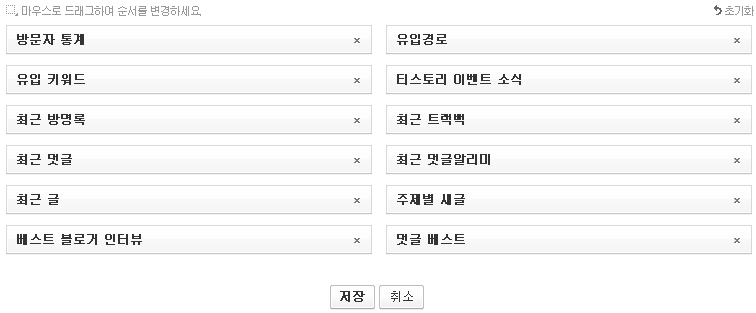
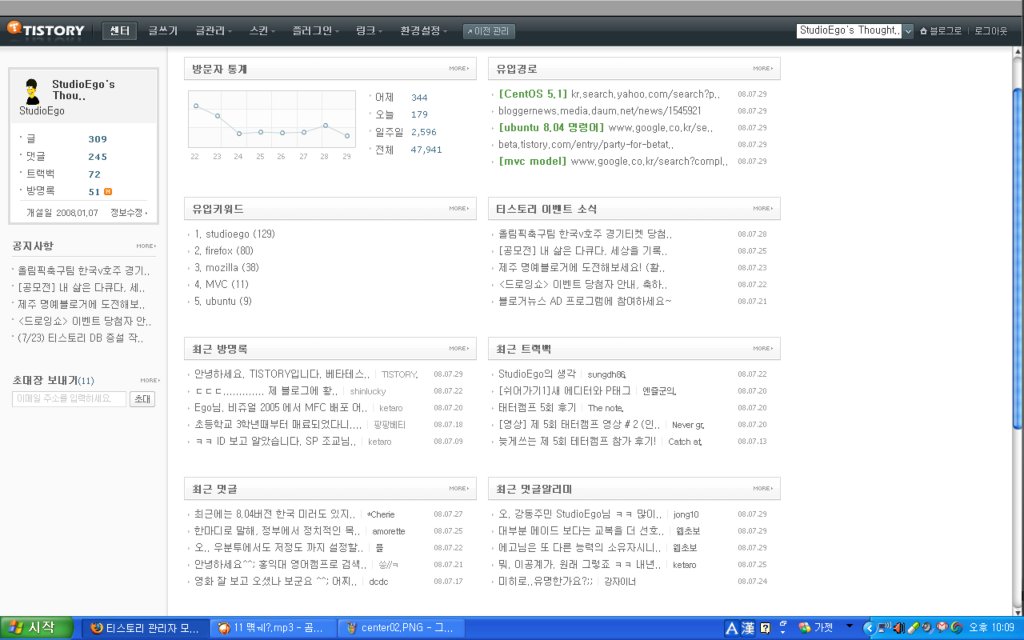
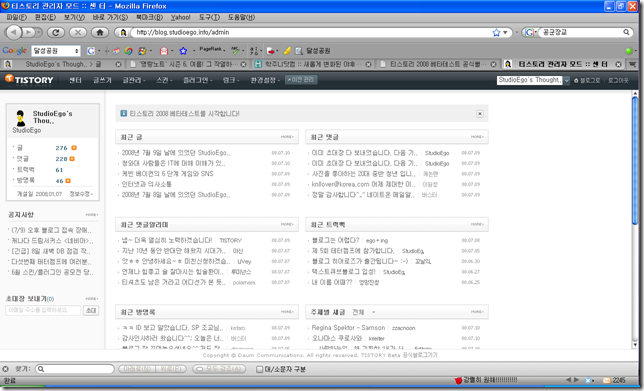
| [미션4] 나의 센터 화면!~ (0) | 2008.07.29 |
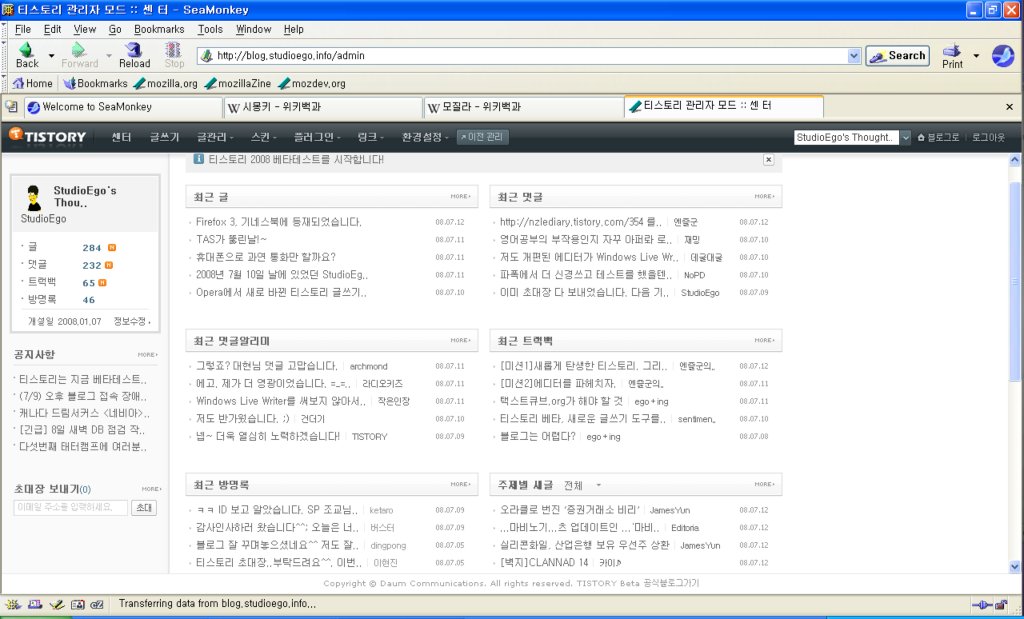
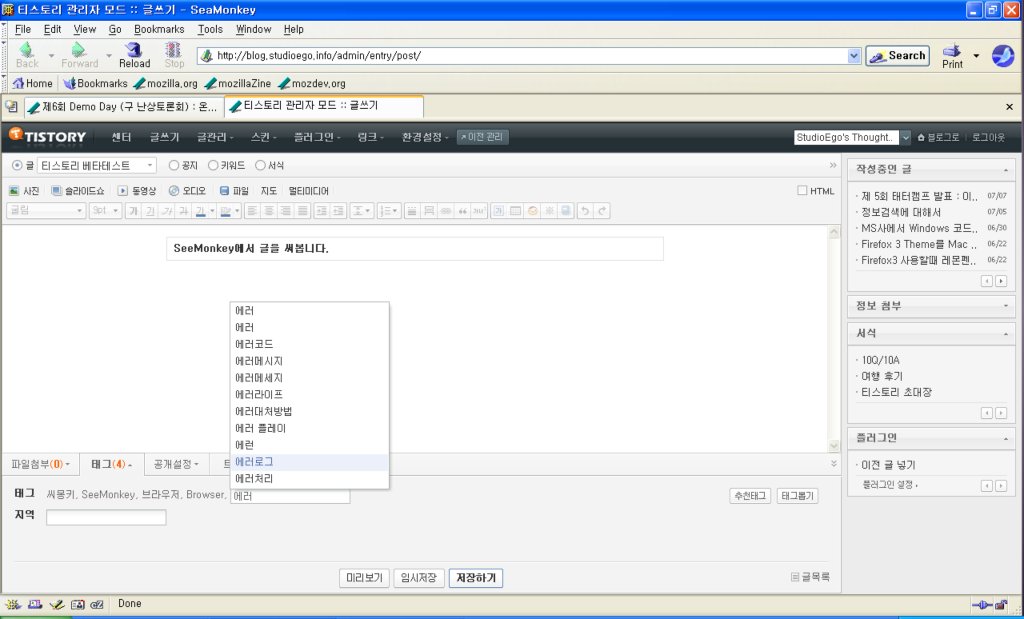
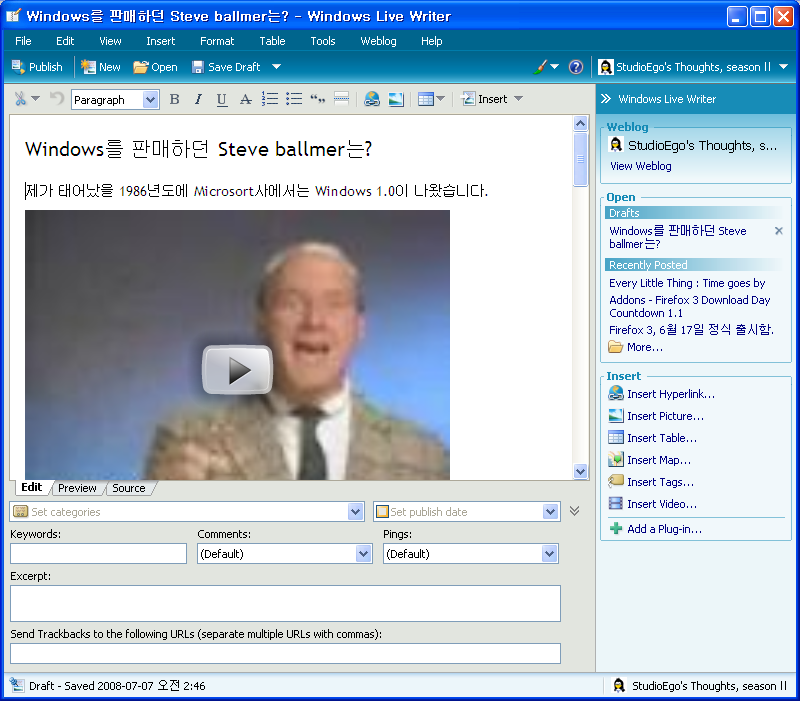
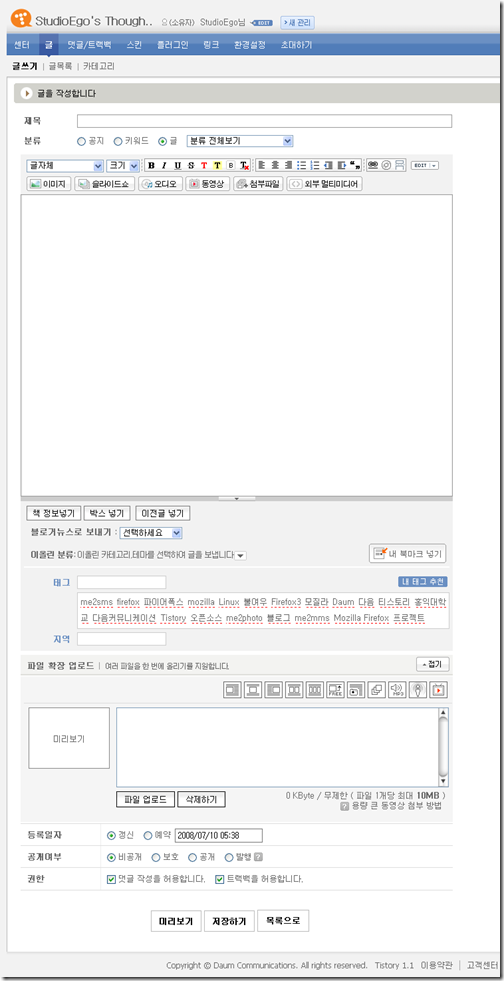
| SeeMonkey에서 새로 바뀐 티스토리 글쓰기창을 쓰다. (0) | 2008.07.12 |
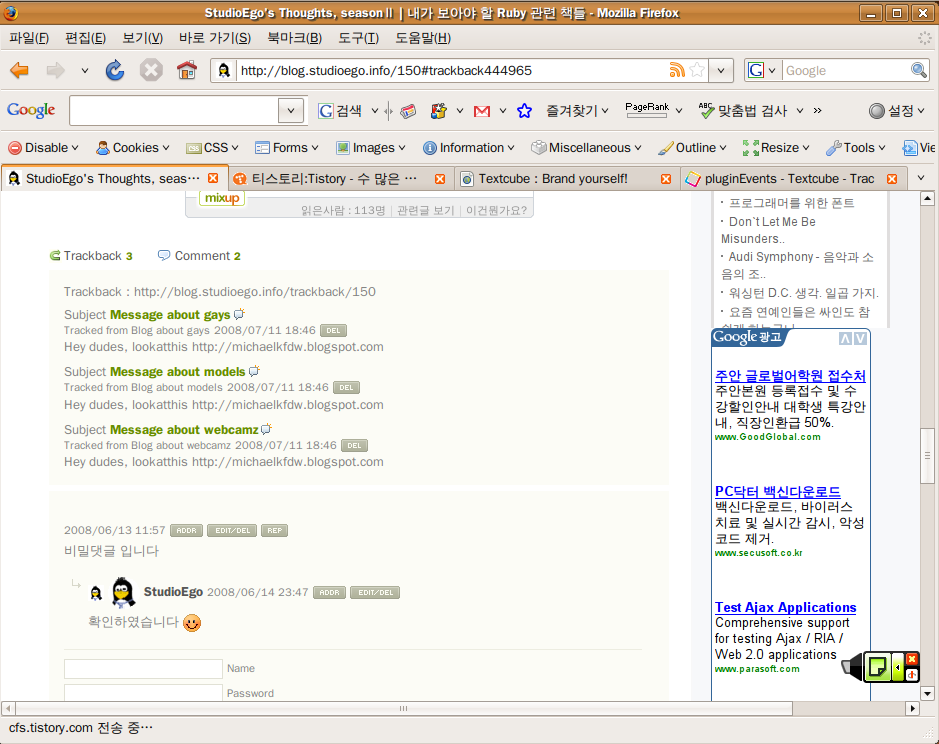
| TAS가 뚫린날!~ (1) | 2008.07.11 |
| Opera에서 새로 바뀐 티스토리 글쓰기창을 쓰다. (4) | 2008.07.10 |
 Buy me a coffee
Buy me a coffee