연구실에서 Firefox, Internet Explorer 7만 쓰기에는 심심해서 Opera를 설치를 해보았습니다.

Opera 9.5를 설치한 후의 화면입니다.
이것이 간지의 Opera 9.5버전입니다.
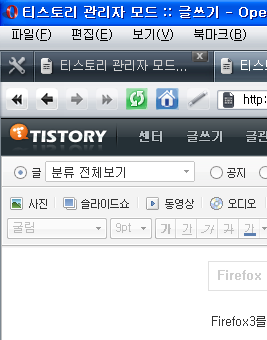
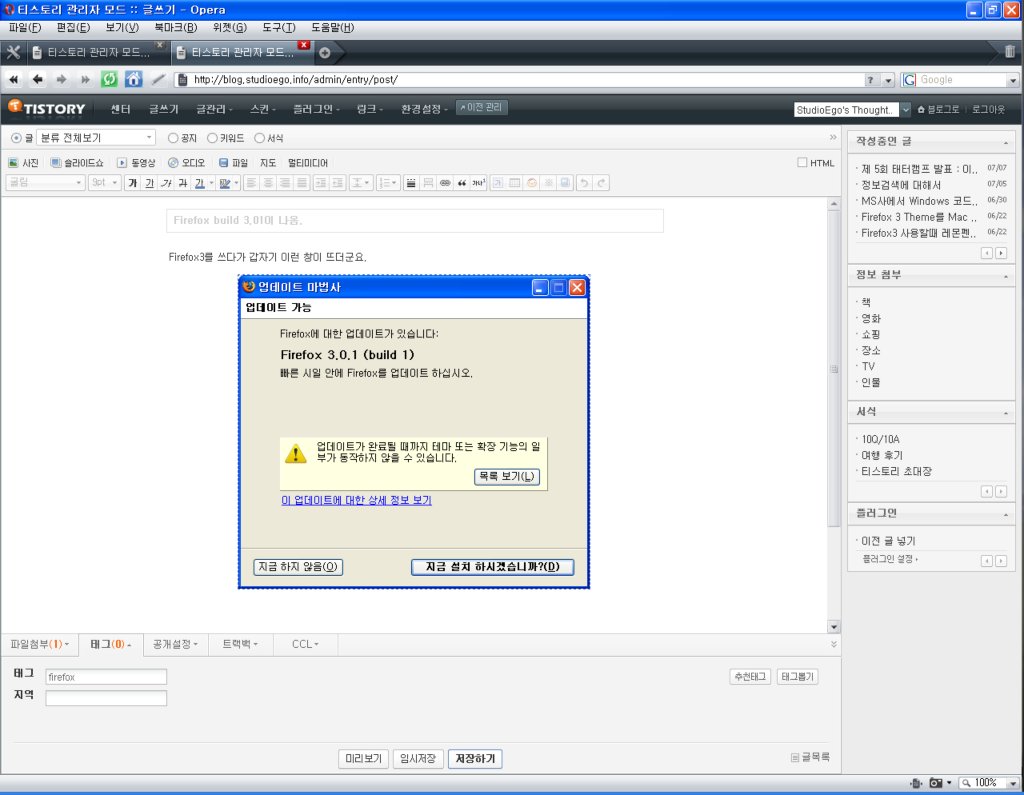
예전에 Opera를 써다 Firefox가 더 편해서 안 쓰게된 Opera를 쓰게 되면서 탐정정신이 발휘되어서 Opera에서 새롭게 바뀐 Tistory 글쓰기 화면을 띄어보았습니다.
Opera에서 글을 쓰는데 웬 버그들이 보이는지?
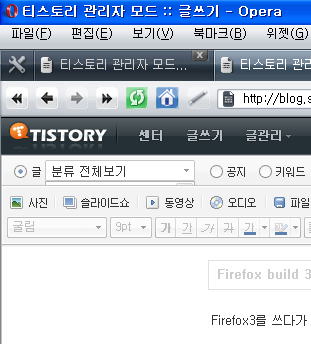
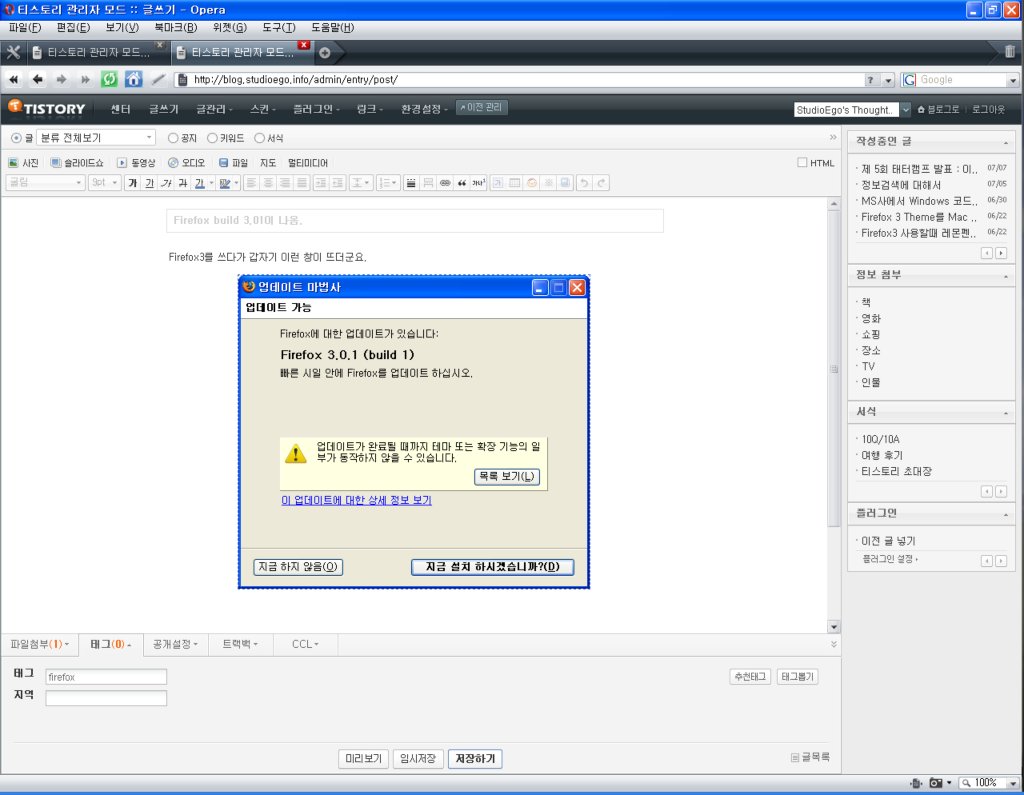
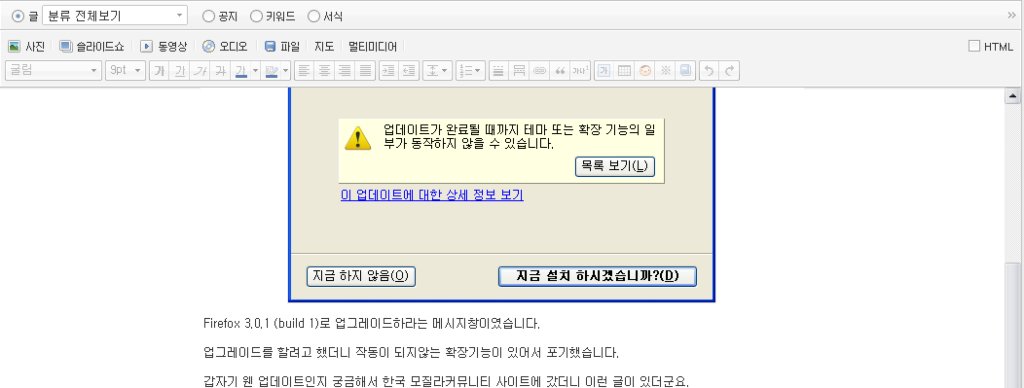
글의 분류를 선택하려고 하면 아래와 같은 캡쳐화면과 같이 분류 전체보기가 안되는 버그가 있더군요.

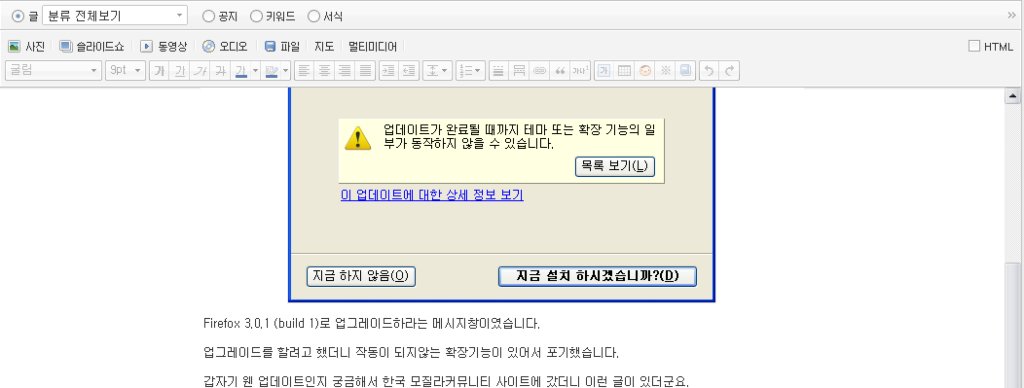
글의 분류를 선택하기 전 화면
글의 분류를 선택하려고 하면 다 안보여지는 문제가 있는 것을 알 수 있습니다. ㅠㅠ

글의 분류를 선택한 후 화면. 전체 보기가 안되는 버그가 있음을 알 수 있다.
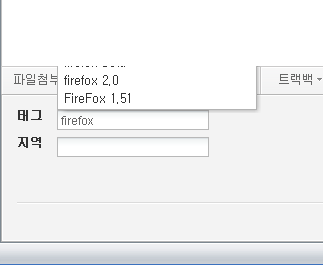
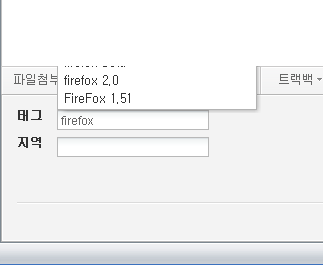
그리고 태그 추천 기능도 에디터창에 가려져서 태그 추천 보기가 제대로 보여주지 않는 버그가 있습니다.

태그를 선택하는 화면. 태그 추천 보기가 제대로 보여주지 않는 버그가 있음을 알 수 있다.
그런데 문제는 Opera의 자바 스크립트 해석기능이 Firefox나 Internet Explorer보다 떨어져서 글을 한참 쓰다가 갑자기 에디터에서 글자 변경하는 것같은 것들이 먹히지 않는 일들이 부지기수로 일어난다.

Opera에서 티스토리 글쓰기창을 쓸때에 글자를 예쁘게 표현하려고 할때 자바스크립트를 제대로 읽지 못하는 문제 생김
거기에 그림을 클릭하면 사이드바에 그림 속성을 변경시키는 것이 띄어져야하는데 Opera에서는 전혀 띄어지지 않는 버그가 있다.ㅠㅠ

사진이나 그림을 클릭하면 사진너비같은 속성을 바꿔주는 사이드바가 나와야 정상이다.
사이드바가 안바뀌어졌다. OTL

사라진 그림 속성을 바꾸는 사이드바
거기에 글을 쓰는데 스페이스키를 누르면 쓰던 글자가 바로 붙여나오는 버그도 있습니다.
글을을 써 보다다 보니니 Opera에서도도 Firefox에서서 볼 수 있는는 버그가가 있군요요.
물론론 글 쓰는는 버그도도 있다만요요 -_-;; (한글글 입력시에에 Space키를를 누르면면 이전에에 쓰던던 글자가가 붙어어 또나오는는 버그가가 있군요요.)
Opera에서 새로 바뀐 티스토리 글쓰기 화면을 쓰기에는 아주 불편한 점이 많습니다.
역시나 Opera는 속도는 빨라도 Opera자체의 Java script해석능력은 다른 브라우저보다는 떨어지는 것 같습니다. 아님 Tistory에서 문제가 있거나? (실제로, 오픈마루스튜디오에서 Opera의 Java script해석기능이 떨어져서 자바스크립트를 사용하는 레몬펜은 오페라에서 안 쓴다고 하더군요)
오페라 브라우저는 속도는 Firefox보다 빨라서 웹 서핑하는데는 빠른 로딩속도로 좋아하긴 한데 자바스크립트의 해석이 저주받은 것 같습니다. 특히나 자바스크립트로 html을 생성해서 표시하거나 레이아웃에 영향을 주는 경우 아예 동작을 안 하거나 -_-;;
이 글을 써가면서 내가 티스토리 베타테스터로 티스토리 글쓰기 화면의 버그를 찾아내는 것인지 Opera의 자바스크립트 해석기능의 문제를 잡은 것인지 구분이 가지 않을 정도로 입니다.
여기서 티스토리의 새로운 글쓰기 화면에서 글을 쓰려면 Opera는 버리라고 말하겠습니다. 티스토리의 버그라 보기에는 저주받은 오페라의 자바스크립트 해석능력때문에 티스토리의 버그가 있는지 아님 오페라의 버그인지를 알수가 없더군요.
- 이 글은 Windows, Firefox 3.0에서 작성을 하였습니다.

 Buy me a coffee
Buy me a coffee